2075 / HTML+CSS / Список
1. перелік (список) об'єктів
2. меню
Ненумерований
<ul>
<li>Чай</li>
<li>Кофе</li>
<li>Шоколад</li>
</ul>
<ul type="disc"> темні кружечки, маркер за замовчуванням
<ul type="circle"> круги
<ul type="square"> квадрати
<ul type="none"> нічого
CSS
style="list-style-type:disc"
Нумерований
<ol>
<li>Чай</li>
<li>Кофе</li>
<li>Шоколад</li>
</ol>
<ol type="1"> 1, 2, 3, ...
<ol type="A"> A, B, C, ...
<ol type="a"> a, b, c, ...
<ol type="I"> I, II, III, IV, V, ...
<ol type="i"> i, ii, iii, iv, v, ...
Список в списку
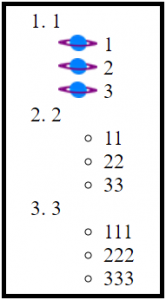
<ol>
<li id="id1">1
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li> <!-- або закрити біля 1 -->
<li id="id2">2
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</li>
<li id="id3">3
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</li>
</ol>
<style>
#id1 { color: #ff0000; }
#id2 { color: #00ff00; }
#id3 { color: #0000ff; }
</style>
 <style>
#id1 { list-style-image: url(img/planet.png);}
</style>
<style>
#id1 { list-style-image: url(img/planet.png);}
</style>
 <style>
#id1 li { list-style-image: url(img/planet.png);}
</style>
<style>
#id1 li { list-style-image: url(img/planet.png);}
</style>
 #id1 li li { list-style-image: url(markers/planet.png);} - на третьому рівні
#id1 li li { list-style-image: url(markers/planet.png);} - на третьому рівні
<style> #id1 { list-style-image: url(img/planet.png);} </style>
<style> #id1 li { list-style-image: url(img/planet.png);} </style>
#id1 li li { list-style-image: url(markers/planet.png);} - на третьому рівні
